Vamos falar sobre os Progressive Web Apps, os PWAS?
Nos últimos meses, o tema PWA ou Progressive Web App, juntamente com chatbots, protagoniza as discussões sobre presença digital, especialmente fora dos círculos de desenvolvedores.
Por Leo Xavier (*)
Sempre foi muito comum a discussão sobre os porquês de se investir num aplicativo ou num mobile site. Por anos, venho ponderando vantagens e desvantagens de cada plataforma, sempre buscando a melhor solução para cada problema ou desafio de negócio.
Nos últimos meses, um novo elemento foi adicionado a estas conversas: o PWA ou Progressive Web App. É este o mais quente tema, juntamente com chatbots, nas discussões sobre presença digital, especialmente fora dos círculos de desenvolvedores.
Mas, afinal, o que é um Progressive Web App?
Bem, de uma maneira bastante simplista, trata-se de uma aplicativo web (web app) que utiliza as mais modernas capacidades dos navegadores (web browsers) para entregar experiências cada vez mais similares aos aplicativos nativos.
Logo, podemos entender um PWA como um mobile site turbinado, capaz de entregar uma experiência similar aos aplicativos.
Preparei um rápido e direto guia com principais questões envolvendo os Progressive Web Apps. Vamos lá:
Quais as principais vantagens de se fazer um PWA?
- Menor fricção: como é baseado na web, é eliminada a jornada clássica para uso de um app nativo (ir para a loja, buscar o app, clicar, esperar instalar e, somente então, usar o app).
- Alcance: tem um alcance potencialmente maior, com esforços de desenvolvimento menores.
- Descoberta (SEO-friendly): maior facilidade de indexação e de se encontrar todo conteúdo de um PWA.
- Linkabilidade: qualquer pagina tem um link direto, o que facilita o compartilhamento.
- Sempre renovado: não é necessário acessar a app stores para baixar últimas versões.
- Responsivo: funciona nas diversas telas (smartphones, tablets e desktops).
- Uso Offline: graças ao Service Workers pode funconar até mesmo sem conexão, uma vez depois de acessado.
- Notificações: ferramenta chave para engajamento, é possível usar notificações em Android, mesmo sem estar acessando o PWA.
Um PWA acessa funções dos dispositivos?
Sim, cada vez mais um Progressive Web App tem acesso a funções de hardware, o que até então se configurava como principal vantagem dos apps nativos. Aqui algumas dessas funções:
- Geolocalização (na maioria dos navegadores)
- Câmera
- Microfone
- Vibração do device
- Orientação de tela
- Acesso ao acelerômetro, incluindo bússola
- Status de bateria
- Tipo de rede e velocidade
Como funciona um Progressive Web App?
A melhor analogia que encontrei foi feita pelo engenheiro de software Aaron Gustafson, que comparou um PWA a um M&M de amendoim.
Segundo ele, há os seguintes três componentes:
1. Amendoim/Conteúdo: esse é conteúdo core do HTML web.
2. Chocolate/Apresentação: essa á camada do meio que contém o CSS
3. Casca/Client Side Scripting: é o JavaScript que trabalha com o Service Worker para aumentar velocidade, tempo de carregamento e funcionalidade para criar a experiência do usuário.
Tá bom, mas tem alguma desvantagem?
Claro que sim. Há uma série de desvantagens quando comparados a apps nativos, sendo alguns deles exatamente o contraponto a algumas das vantagens. Vamos lá:
- Você não está na Play Store: sua propriedade perde um significante tráfego e fonte de descoberta que e a busca na loja
- Dependendo do navegador, plugins como facebook login e Google login não conseguem capturar dados dos Apps instalados e, portanto, será necessário login separado na web também.
- PWAs não conseguem acessar alguns funções dos dispositivos como Bluetooth, NFC e scan de fingerprint, por exemplo.
- Há uma série de limitações para iOS, como notificações e acesso offline.
- Não há integração com sensores, o que inviabiliza seu uso com wearables, como smart watches, fones wireless e fitness trackers.
- Alguns navegadores nativos de fabricantes ainda não suportam integralmente os PWAs.
Então o que muda no ecossistema de propriedades mobile?
Atualmente o set de propriedades digitais compreende o combo: desktop site + mobile site + App iOs + App Android.
Eu sempre digo que a melhor opção é dar opções. De toda forma, como em geral há restrições de tempo e dinheiro, um novo caminho se apresenta como forma de baratear e agilizar o desenvolvimento de presença digital com App iOS + Progressive Web App.
Quer conhecer alguns bons exemplos de PWAs?

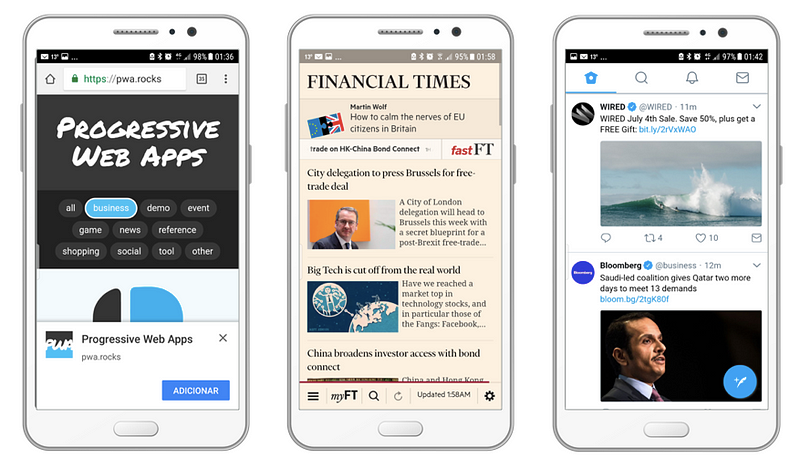
Sugiro que acesse do seu smartphone o site PWA.Rocks e navegue pelos sites ali listados, com especial destaque para Financial Times, Flipboard, AliExpress, Paper Planes e toda seção Demo (vai por mim).













