Tempo de carregamento mobile: uma corrida espacial em seu smartphone
Buscar
ProXXIma
19 de setembro de 2017 - 5h23
Por Renato Sisti, Analista de Negócios da Jüssi (*)
Do surgimento da web
Já estamos mais do que cansados de ver e rever toda a trajetória da evolução tecnológica que culminou no surgimento da web como conhecemos hoje. Uma versão popular e equivocada da história desta invenção é de que a web surgiu a partir de uma necessidade do exército norte-americano, durante a guerra fria, em criar uma rede de comunicação que sobrevivesse a uma guerra nuclear¹. Balela. De acordo com um dos fundadores da primeira rede, a ARPANET, nos anos 60, esse primeiro experimento de rede não tinha como objetivo a comunicação, mas sim a otimização da performance de processadores e time-sharing (termo do tecniquês também conhecido como multitasking, que significa alternar entre diferentes procedimentos, de forma que o usuário tenha a percepção de que todos os processos estão sendo executados simultaneamente).
Na prática, o multitasking permitiria que os famosos mainframes, aqueles computadores gigantes das fotos dos livros de história, processassem diversas tarefas ao mesmo tempo, permitindo que cientistas trabalhassem neles simultaneamente. Com isso, veio a conexão com outros computadores e, então, passou-se a estudar em como facilitar a comunicação entre eles. O resto da história já sabemos de cor: os computadores e as redes evoluíram, até chegarem ao absurdo da onipresença (ou quase).
Imagine a delícia de virar a noite trabalhando num desses!
Aproveitando o mood de guerra fria do qual falamos, irei propor uma analogia aqui. Se nos anos 50–70 passamos por uma corrida espacial, hoje presenciamos uma nova disputa, desta vez com Facebook e Google como protagonistas. No pós-guerra, o objetivo era alcançar a supremacia na exploração e tecnologia espacial. Hoje não se tem muito certo os limites de onde se pode chegar, mas podemos deduzir que o cerne desta questão cabe, literalmente, em nossos bolsos. Os primeiros passos já foram dados e eu vou narrando conforme aponto os paralelos.
Instant Articles, PWA e AMP
Em maio de 2015, o Facebook lançou o Instant Articles, um recurso que importa páginas mobile de um CMS, disponibilizando uma versão “enxuta” com a vantagem de um carregamento super rápido². Este ponto eu associo ao voo de Yuri Gagarin — o primeiro cosmonauta a ser enviado ao espaço. Apesar da experiência extraordinária, Gagarin assim como o Instant Articles, não deixou a sua “nave” — só quem está dentro do App Facebook consegue ter esta experiência.
Também em 2015, o Google trouxe uma nova abordagem que ainda está no trending topics da inovação na web: o PWA — Progressive Web App³. Esta tecnologia utiliza as capacidades dos navegadores para entregar a experiência mais próxima possível dos Apps, minimizando o uso da memória nativa do device. Este seria o equivalente a sonda Voyager 1, que já ultrapassou os limites do sistema solar e completa 40 anos no mês de setembro. Ou seja, ainda não sabemos ao certo aonde conseguimos chegar com essa tecnologia, mas sabemos que é muito promissora.
Mas foi em fevereiro de 2016 que veio a verdadeira resposta do Google ao Instant Articles, ao encabeçar com sua equipe de Devs do Chrome e, em parceria com diversos desenvolvedores de grandes corporações, um conjunto de práticas conhecidas como Project AMP (Accelerated Mobile Pages)⁴. Basicamente, ele permite o armazenamento das páginas de conteúdo em servidores onde são disponibilizados em cache, numa versão onde o carregamento dos scripts é otimizado (olha o multitasking aí de novo). Um salto gigante para a humanidade (e para a web), essas páginas são indexáveis e possuem um posicionamento privilegiado na busca mobile, além de um carrossel próprio na SERP do Google. Na minha metáfora, o AMP é Neil Armstrong em Apollo 11 pisando na lua pela primeira vez.
Curiosamente, as duas tecnologias têm como ícone um raio na vertical — são muito parecidos.
Desfecho? Nem perto disso
Os resultados ainda estão sendo sentidos em todas as frentes e dependem bastante de como as tecnologias serão aplicadas. Análises do Facebook mostram números de carregamento até 10 vezes mais rápido, 30% a mais de compartilhamentos e 20% mais cliques em conteúdo publicado através do Instant Articles⁵. Já o Google, aponta cases como o do Washington Post⁶, que obteve carregamento de conteúdo 88% mais rápido e ganho em 23% no tráfego mobile através da busca orgânica em sete dias. Todos eles possuem prós e contras de acordo com a natureza do negócio analisado — conteúdo, coleta de leads e e-commerce. Mas é indiscutível como a performance no tempo de carregamento tem papel crucial em outros KPI’s aqui. Nada de novo sob o sol.
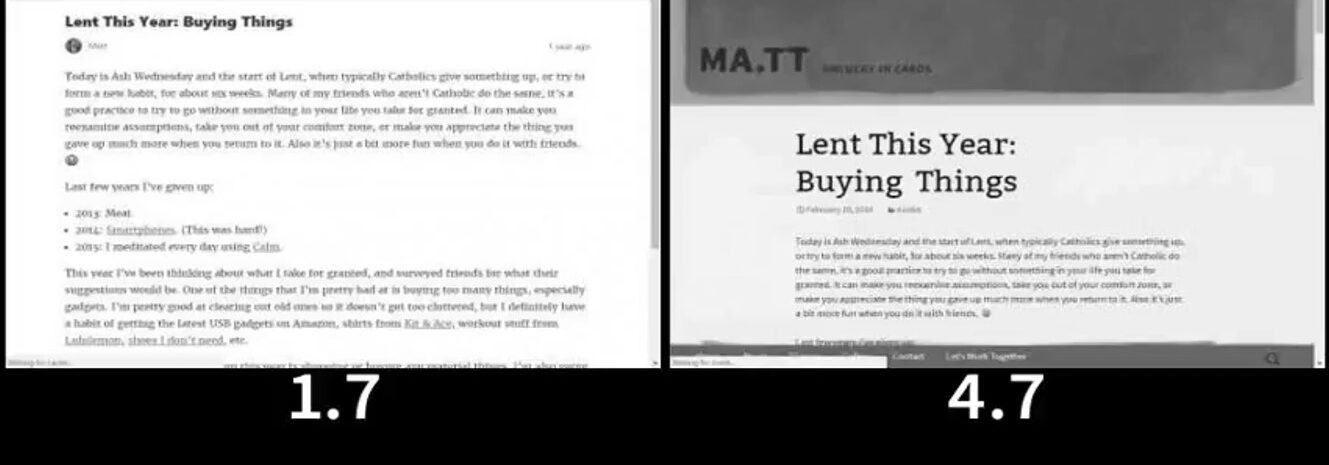
Comparativo de tempo de carregamento: AMP X Responsivo
https://www.youtube.com/watch?v=utDk-4sY8EA
Podemos concluir então:
- Quem considera o uso racional de tempo e dados do usuário sai na frente na disputa pela melhor experiência mobile
- As tecnologias se comportam de maneiras diferentes em plataformas diferentes, portanto a palavra de ordem para os product owners digitais é adaptabilidade
- Nós, independentemente de qualquer segmento do meio digital no qual estejamos inseridos, devemos ver performance como um meio e não só como finalidade
Fontes:
- Brief History of the Internet – http://www.internetsociety.org/internet/what-internet/history-internet/brief-history-internet#f5
- Introducing Instant Articles – https://media.fb.com/2015/05/12/instantarticles/
- Progressive Web Apps (Chrome Dev Summit 2015) https://developers.google.com/web/shows/cds/2015/progressive-web-apps-chrome-dev-summit-2015
- Google lança recurso que promete economizar dados no celular http://exame.abril.com.br/tecnologia/google-lanca-recurso-que-carrega-paginas-moveis-rapidamente/
- Instant Articles: A new way for any publisher to create fast, interactive articles on Facebook – https://instantarticles.fb.com
- AMP helps the Washington Post increase returning users from mobile search by 23% – https://www.ampproject.org/pt_br/case-studies/washingtonpost/
(*) Renato Sisti, Analista de Negócios da Jüssi
Veja também
-

Como a mídia programática pode inovar a publicidade no rádio
Especialistas analisam a possibilidade de comprar espaços publicitários de forma automatizada no rádio tradicional e quais são as vantagens disso
-

Como a tecnologia pode impactar pequenos negócios
Por meio de aplicativos para celular, startups oferecem soluções para unir indústria, mercado varejista e consumidores
-
-
-